HTML-верстка. Оформление страниц сайта
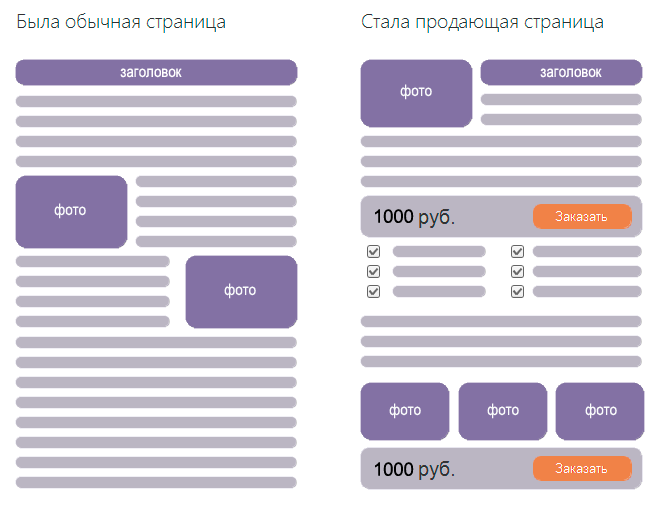
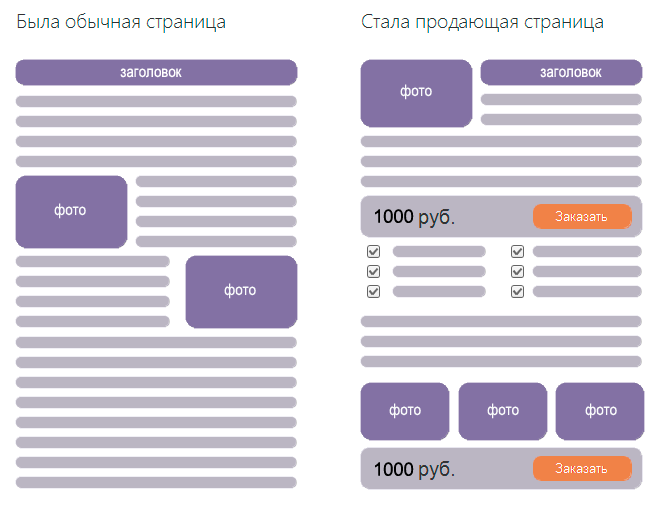
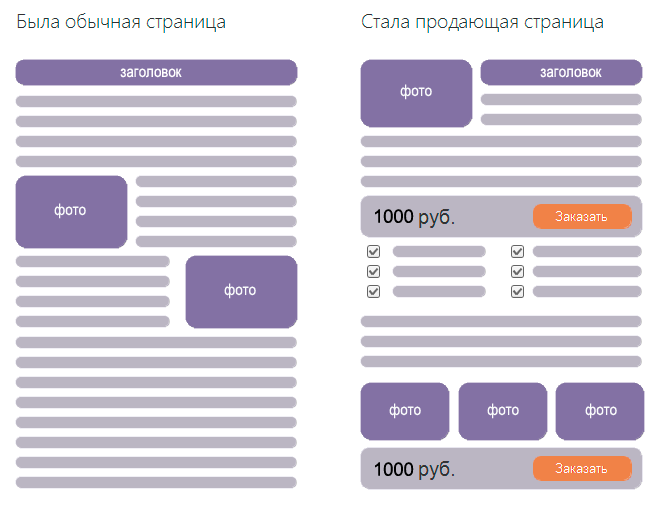
Чтобы читатель «не потерялся» в огромных «портянках», написанных убористым «энциклопедическим» шрифтом, и не перешел на другой сайт, где он быстрее найдет ответ на свой запрос, веб-страничка должна быть правильно отформатирована, а для этого применяется HTML-верстка (более известная в народе под названием «наполнение сайта»).
 HTML-верстка (от англ. HyperText Markup Language — «язык гипертекстовой разметки», разработанный для веб) – это услуга по созданию, структуризации и редактированию контента, будь-то новость, пост в блоге или пресс-релиз.
HTML-верстка (от англ. HyperText Markup Language — «язык гипертекстовой разметки», разработанный для веб) – это услуга по созданию, структуризации и редактированию контента, будь-то новость, пост в блоге или пресс-релиз.
В отличие от создания шаблонов ресурса и его дизайна – работ, которые осуществляются одноразово, только во время разработки сайта, вёрстка текстового содержимого представляет собой чуть ли не ежедневную рутинную процедуру. Именно поэтому верстать шаблоны, как правило, компания доверяет специалисту-верстальщику, а уже оформление самих текстов может закрепить за своим сотрудником (менеджером, секретарем, системным администратором), более-менее разбирающимся в этой сфере.
Логику подобного подхода понять не сложно – практически каждый современный вебсайт имеет собственный движок (CMS), включающий в себя визуальный текстовой редактор, чем-то напоминающий Word (WYSYWIG, от англ. What You See Is What You Get, «что видишь, то и получишь»). Редактор снабжен понятным интерфейсом, поэтому любой человек, при большом желании, может попробовать заняться ХТМЛ-творчеством.
Несбывшийся прогноз
В середине 2010 г. аналитики интернет-сайтов спрогнозировали, что в 2015-2016 гг. более 90% данных в Интернете будет представлено в виде различных изображений, фотографий, роликов и других видеоматериалов. Но время доказало, что они ошибались, ведь до сих пор основой большинства сайтов является текстовый материал, все также привлекающий посетителей. Возможно, это связано с тем, что еще не все пользователи Сети способны настроить звук, воспроизведение видео или правильное отображение картинок, но текст они видят всегда, более того, умеют работать с ним – читать, копировать, отсылать друзьям, распечатывать.
Популярные ошибки при оформлении веб-страниц
Не стоит забывать, что когда форматированием текста занимается непрофессионал, он может столкнуться с рядом проблем. К наиболее распространенным следует отнести:
- слишком объемный (на профессиональном языке «грязный») страничный код, увеличивающий их размер – такое часто случается, когда содержимое копипастят из MS Word. Это приводит к тому, что продвижение сайта усложняется;
- «любители» часто не учитывают особенностей поисковых роботов (например, некоторые поисковики пессимизируют документы, в которых отсутствуют подзаголовки, а другие не принимают тексты с переизбытком жирного шрифта или курсива, третьи – ограничивают принятие контента с избытком ключевых фраз). Также они забывают, что поисковики регулярно меняют алгоритмы поиска и под них необходимо подстраиваться заново;
- несогласование стилей написания статей на разных страницах одного ресурса или абзацев в пределах одной статьи. К таким ошибкам можно отнести злоупотребление разными шрифтами или цветами, ненужные маркированные списки;
- публикация контента, который ухудшает зрительное восприятие сайта и снижает юзабилити (например, неструктурированный текст).
Особо острым данный вопрос является для ресурсов, которые регулярно пополняются новыми данными (новостные ленты, порталы с гороскопами или кулинарными рецептами), а также для интернет-магазинов. Почему? Потому, что посетители не любят такие «сложные» сайты, и попадая на них, стараются побыстрее выйти и найти более удобный для визуального восприятия ресурс. В результате уровень посещаемости проекта падает, а вместе с ним и его доходы.
Вёрстка: важный инструмент SEO
Мы уверены, что в руках профессионала, HTML-верстка может стать мощным инструментом, позволяющим активно продвигать ресурс в поисковых системах и даже способствовать его появлению на первых строчках выдачи. В основе этого убеждения лежит личный опыт и те проекты, которые мы уже реализовали. И вы сможете убедиться в этом, выбрав такую услугу для своего вебсайта.
HTML-верстка позволит оптимизировать материал так, чтобы его принимали и поисковые боты, и обыкновенные юзеры. Для этого следует использовать следующие элементы структуризации:
- основной заголовок, отображающий суть контента;
- подзаголовки, которые разбивают текст на удобные, логически завершенные части;
- абзацы;
- ключевые слова и выражения (их не должно быть слишком много, кроме того, желательно использовать и низкочастотные, и высокочастотные запросы);
- маркированные списки-перечисления;
- списки с нумерацией, описывающие порядок действий;
- ссылки (прямые, с анкорами, отсылающие на внутренние страницы этого же ресурса и на другие полезные сайты).
- таблицы (простые и сложные с различной структурой построения);
- картинки (фото, иллюстрации, инфографика) для захвата внимания посетителя и улучшения поведенческих факторов.

Каждый из перечисленных компонентов разметки имеет свой тэг, применяемый верстальщиками для получения чистого HTML-кода. Отсутствие или чрезмерное использование тегов приводит к тому, что страница в выдаче понижается, либо к ней применяются другие санкции поисковиков. Именно поэтому мы рекомендуем обратиться к специалистам, которые смогут провести верстку грамотно с четким пониманием вопроса.
Стоимость разметки страницы в HTML
Заказав услугу у фриланс-группы SEOcut, вы можете быть уверены не только в грамотном выполнении верстки документов для веб, но и в выгодных прозрачных расценках. Так, стоимость HTML-верстки зависит от нескольких факторов:
- количество и объем материалов;
- наличие сложных графических объектов – рисунков, графиков, диаграмм, таблиц;
- необходимость создания ссылок, подписей, колонтитулов и других элементов текста.
Именно эти компоненты определяют итоговую стоимость работ, поскольку простая HTML-страничка стоит 50 рублей, а та же страница, но с таблицами и гиперссылками, будет стоить уже не менее 200 рублей.
Сроки напрямую зависят от объема заказа и его сложности. В среднем от 5 до 20 мин на страницу.
Как видите, SEOcut отлично разбирается в вопросе верстки HTML-документов и предлагает вам воспользоваться опытом и профессионализмом наших сотрудников, которые приложат максимум усилий, чтобы ваш ресурс соответствовал и алгоритмам поисковых машин, и был удобен для обычных пользователей.
Чтобы читатель «не потерялся» в огромных «портянках», написанных убористым «энциклопедическим» шрифтом, и не перешел на другой сайт, где он быстрее найдет ответ на свой запрос, веб-страничка должна быть правильно отформатирована, а для этого применяется HTML-верстка (более известная в народе под названием «наполнение сайта»).
 HTML-верстка (от англ. HyperText Markup Language — «язык гипертекстовой разметки», разработанный для веб) – это услуга по созданию, структуризации и редактированию контента, будь-то новость, пост в блоге или пресс-релиз.
HTML-верстка (от англ. HyperText Markup Language — «язык гипертекстовой разметки», разработанный для веб) – это услуга по созданию, структуризации и редактированию контента, будь-то новость, пост в блоге или пресс-релиз.
В отличие от создания шаблонов ресурса и его дизайна – работ, которые осуществляются одноразово, только во время разработки сайта, вёрстка текстового содержимого представляет собой чуть ли не ежедневную рутинную процедуру. Именно поэтому верстать шаблоны, как правило, компания доверяет специалисту-верстальщику, а уже оформление самих текстов может закрепить за своим сотрудником (менеджером, секретарем, системным администратором), более-менее разбирающимся в этой сфере.
Логику подобного подхода понять не сложно – практически каждый современный вебсайт имеет собственный движок (CMS), включающий в себя визуальный текстовой редактор, чем-то напоминающий Word (WYSYWIG, от англ. What You See Is What You Get, «что видишь, то и получишь»). Редактор снабжен понятным интерфейсом, поэтому любой человек, при большом желании, может попробовать заняться ХТМЛ-творчеством.
Несбывшийся прогноз
В середине 2010 г. аналитики интернет-сайтов спрогнозировали, что в 2015-2016 гг. более 90% данных в Интернете будет представлено в виде различных изображений, фотографий, роликов и других видеоматериалов. Но время доказало, что они ошибались, ведь до сих пор основой большинства сайтов является текстовый материал, все также привлекающий посетителей. Возможно, это связано с тем, что еще не все пользователи Сети способны настроить звук, воспроизведение видео или правильное отображение картинок, но текст они видят всегда, более того, умеют работать с ним – читать, копировать, отсылать друзьям, распечатывать.
Популярные ошибки при оформлении веб-страниц
Не стоит забывать, что когда форматированием текста занимается непрофессионал, он может столкнуться с рядом проблем. К наиболее распространенным следует отнести:
- слишком объемный (на профессиональном языке «грязный») страничный код, увеличивающий их размер – такое часто случается, когда содержимое копипастят из MS Word. Это приводит к тому, что продвижение сайта усложняется;
- «любители» часто не учитывают особенностей поисковых роботов (например, некоторые поисковики пессимизируют документы, в которых отсутствуют подзаголовки, а другие не принимают тексты с переизбытком жирного шрифта или курсива, третьи – ограничивают принятие контента с избытком ключевых фраз). Также они забывают, что поисковики регулярно меняют алгоритмы поиска и под них необходимо подстраиваться заново;
- несогласование стилей написания статей на разных страницах одного ресурса или абзацев в пределах одной статьи. К таким ошибкам можно отнести злоупотребление разными шрифтами или цветами, ненужные маркированные списки;
- публикация контента, который ухудшает зрительное восприятие сайта и снижает юзабилити (например, неструктурированный текст).
Особо острым данный вопрос является для ресурсов, которые регулярно пополняются новыми данными (новостные ленты, порталы с гороскопами или кулинарными рецептами), а также для интернет-магазинов. Почему? Потому, что посетители не любят такие «сложные» сайты, и попадая на них, стараются побыстрее выйти и найти более удобный для визуального восприятия ресурс. В результате уровень посещаемости проекта падает, а вместе с ним и его доходы.
Вёрстка: важный инструмент SEO
Мы уверены, что в руках профессионала, HTML-верстка может стать мощным инструментом, позволяющим активно продвигать ресурс в поисковых системах и даже способствовать его появлению на первых строчках выдачи. В основе этого убеждения лежит личный опыт и те проекты, которые мы уже реализовали. И вы сможете убедиться в этом, выбрав такую услугу для своего вебсайта.
HTML-верстка позволит оптимизировать материал так, чтобы его принимали и поисковые боты, и обыкновенные юзеры. Для этого следует использовать следующие элементы структуризации:
- основной заголовок, отображающий суть контента;
- подзаголовки, которые разбивают текст на удобные, логически завершенные части;
- абзацы;
- ключевые слова и выражения (их не должно быть слишком много, кроме того, желательно использовать и низкочастотные, и высокочастотные запросы);
- маркированные списки-перечисления;
- списки с нумерацией, описывающие порядок действий;
- ссылки (прямые, с анкорами, отсылающие на внутренние страницы этого же ресурса и на другие полезные сайты).
- таблицы (простые и сложные с различной структурой построения);
- картинки (фото, иллюстрации, инфографика) для захвата внимания посетителя и улучшения поведенческих факторов.

Каждый из перечисленных компонентов разметки имеет свой тэг, применяемый верстальщиками для получения чистого HTML-кода. Отсутствие или чрезмерное использование тегов приводит к тому, что страница в выдаче понижается, либо к ней применяются другие санкции поисковиков. Именно поэтому мы рекомендуем обратиться к специалистам, которые смогут провести верстку грамотно с четким пониманием вопроса.
Стоимость разметки страницы в HTML
Заказав услугу у фриланс-группы SEOcut, вы можете быть уверены не только в грамотном выполнении верстки документов для веб, но и в выгодных прозрачных расценках. Так, стоимость HTML-верстки зависит от нескольких факторов:
- количество и объем материалов;
- наличие сложных графических объектов – рисунков, графиков, диаграмм, таблиц;
- необходимость создания ссылок, подписей, колонтитулов и других элементов текста.
Именно эти компоненты определяют итоговую стоимость работ, поскольку простая HTML-страничка стоит 50 рублей, а та же страница, но с таблицами и гиперссылками, будет стоить уже не менее 200 рублей.
Сроки напрямую зависят от объема заказа и его сложности. В среднем от 5 до 20 мин на страницу.
Как видите, SEOcut отлично разбирается в вопросе верстки HTML-документов и предлагает вам воспользоваться опытом и профессионализмом наших сотрудников, которые приложат максимум усилий, чтобы ваш ресурс соответствовал и алгоритмам поисковых машин, и был удобен для обычных пользователей.
 HTML-верстка (от англ. HyperText Markup Language — «язык гипертекстовой разметки», разработанный для веб) – это услуга по созданию, структуризации и редактированию контента, будь-то новость, пост в блоге или пресс-релиз.
HTML-верстка (от англ. HyperText Markup Language — «язык гипертекстовой разметки», разработанный для веб) – это услуга по созданию, структуризации и редактированию контента, будь-то новость, пост в блоге или пресс-релиз.